Kanvas Jam
Bagian I - Buat Canvas
Jam membutuhkan sebuah wadah HTML. Buat HTML kanvas 300 x 300 pixel:
Kode HTML:
<!DOCTYPE html>
<html>
<body>
<canvas id="canvas" width="300" height="300" style="background-color:#333"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var radius = canvas.height / 2;
ctx.translate(radius, radius);
radius = radius * 0.90
drawClock();
function drawClock() {
ctx.arc(0, 0, radius, 0 , 2*Math.PI);
ctx.fillStyle = "white";
ctx.fill();
}
</script>
</body>
</html>
<html>
<body>
<canvas id="canvas" width="300" height="300" style="background-color:#333"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var radius = canvas.height / 2;
ctx.translate(radius, radius);
radius = radius * 0.90
drawClock();
function drawClock() {
ctx.arc(0, 0, radius, 0 , 2*Math.PI);
ctx.fillStyle = "white";
ctx.fill();
}
</script>
</body>
</html>
kode Dijelaskan :
Tambahkan HTML <canvas> elemen kehalaman anda:
<canvas id="canvas" width="300" height="300" style="background-color:#333"></canvas>
Membuat objek kanvas (var canvas) dari elemen HTML canvas:
var canvas = document.getElementById("canvas");
Membuat objek gambar 2d (var ctx) untuk objek canvas:
var ctx = canvas.getContext("2d");
Hitunglah jari-jari jam,mengunakan ketinggian canvas
var radius = canvas.height / 2;
Menggunakan tinggi kanvas untuk menghitung jari-jari jam, membuat jam kerja untuk semua ukuran canvas.
Remap posisi(objek gambar)(0,0) ketengah canvas:
ctx.translate(radius, radius);
Mengurai radius jam (90%) untuk manarik jam baik didalam canvas:
radius = radius * 0.90;
Buat fungsi untuk menggambar jam:
function drawClock() {
ctx.arc(0, 0, radius, 0 , 2*Math.PI);
ctx.fillStyle = "white";
ctx.fill();
}
ctx.arc(0, 0, radius, 0 , 2*Math.PI);
ctx.fillStyle = "white";
ctx.fill();
}
Bagian II Menggambar Wajah Jam
Jam membutuhkan wajah jam.Membuat fungsi JavaScript untuk menggambar wajah jam:
JavaScript:
function drawClock() {
drawFace(ctx, radius);
}
function drawFace(ctx, radius) {
var grad;
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2*Math.PI);
ctx.fillStyle = 'white';
ctx.fill();
grad = ctx.createRadialGradient(0,0,radius*0.95, 0,0,radius*1.05);
grad.addColorStop(0, '#333');
grad.addColorStop(0.5, 'white');
grad.addColorStop(1, '#333');
ctx.strokeStyle = grad;
ctx.lineWidth = radius*0.1;
ctx.stroke();
ctx.beginPath();
ctx.arc(0, 0, radius*0.1, 0, 2*Math.PI);
ctx.fillStyle = '#333';
ctx.fill();
}
drawFace(ctx, radius);
}
function drawFace(ctx, radius) {
var grad;
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2*Math.PI);
ctx.fillStyle = 'white';
ctx.fill();
grad = ctx.createRadialGradient(0,0,radius*0.95, 0,0,radius*1.05);
grad.addColorStop(0, '#333');
grad.addColorStop(0.5, 'white');
grad.addColorStop(1, '#333');
ctx.strokeStyle = grad;
ctx.lineWidth = radius*0.1;
ctx.stroke();
ctx.beginPath();
ctx.arc(0, 0, radius*0.1, 0, 2*Math.PI);
ctx.fillStyle = '#333';
ctx.fill();
}
Kode Dijelaskan:
Buat draw face () fungsi untuk menggambar wajah jam:
function drawClock() {
drawFace(ctx, radius);
}
function drawFace(ctx, radius) {
}
drawFace(ctx, radius);
}
function drawFace(ctx, radius) {
}
Menggamabar lingkaran putih:
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2*Math.PI);
ctx.fillStyle = 'white';
ctx.fill();
Membuat gradien radial (95% dan 105% dari jam radius asli):
grad = ctx.createRadialGradient(0,0,radius*0.95, 0,0,radius*1.05);
Buat 3 berhenti warna, sesuai dengan bagian dalam, tengah, dan tepi luar busur:
grad.addColorStop(0, '#333');
grad.addColorStop(0.5, 'white');
grad.addColorStop(1, '#333');
Tentukan gradien sebagai gaya stroke objek gambar:
ctx.strokeStyle = grad;
Menentukan lebar garis dari objek gambar (10% dari radius):
ctx.lineWidth = radius * 0.1;
Menggambar lingkaran:
ctx.stroke();
Menggambar pusat jam:
ctx.beginPath();
ctx.arc(0, 0, radius*0.1, 0, 2*Math.PI);
ctx.fillStyle = '#333';
ctx.fill();
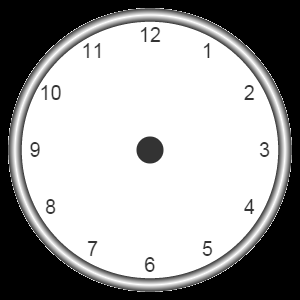
Bagian III - Menggambar Nomor Jam
Jam perlu nomor. Membuat fungsi JavaScript untuk menarik nomor jam:
JavaScript:
function drawClock() {
drawFace(ctx, radius);
drawNumbers(ctx, radius);
}
function drawNumbers(ctx, radius) {
var ang;
var num;
ctx.font = radius*0.15 + "px arial";
ctx.textBaseline="middle";
ctx.textAlign="center";
for(num= 1; num < 13; num++){
ang = num * Math.PI / 6;
ctx.rotate(ang);
ctx.translate(0, -radius*0.85);
ctx.rotate(-ang);
ctx.fillText(num.toString(), 0, 0);
ctx.rotate(ang);
ctx.translate(0, radius*0.85);
ctx.rotate(-ang);
}
}
drawFace(ctx, radius);
drawNumbers(ctx, radius);
}
function drawNumbers(ctx, radius) {
var ang;
var num;
ctx.font = radius*0.15 + "px arial";
ctx.textBaseline="middle";
ctx.textAlign="center";
for(num= 1; num < 13; num++){
ang = num * Math.PI / 6;
ctx.rotate(ang);
ctx.translate(0, -radius*0.85);
ctx.rotate(-ang);
ctx.fillText(num.toString(), 0, 0);
ctx.rotate(ang);
ctx.translate(0, radius*0.85);
ctx.rotate(-ang);
}
}
Contoh Dijelaskan
Mengatur ukuran font (objek gambar) ke 15% dari radius:
ctx.font = radius*0.15 + "px arial";
Mengatur perataan teks ke tengah dan pusat posisi cetak:
ctx.textBaseline="middle";
ctx.textAlign="center";
ctx.textAlign="center";
Menghitung posisi cetak (untuk 12 nomor) 85% dari radius, diputar (PI / 6) untuk setiap nomor:
for(num= 1; num < 13; num++) {
ang = num * Math.PI / 6;
ctx.rotate(ang);
ctx.translate(0, -radius*0.85);
ctx.rotate(-ang);
ctx.fillText(num.toString(), 0, 0);
ctx.rotate(ang);
ctx.translate(0, radius*0.85);
ctx.rotate(-ang);
}
ang = num * Math.PI / 6;
ctx.rotate(ang);
ctx.translate(0, -radius*0.85);
ctx.rotate(-ang);
ctx.fillText(num.toString(), 0, 0);
ctx.rotate(ang);
ctx.translate(0, radius*0.85);
ctx.rotate(-ang);
}
Bagian IV - Menggambar Jam Tangan
Jam tangan membutuhkan. Membuat fungsi JavaScript untuk menggambar tangan jam:
JavaScript:
function drawClock() {
drawFace(ctx, radius);
drawNumbers(ctx, radius);
drawTime(ctx, radius);}
function drawTime(ctx, radius){
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
//hour hour=hour%12;
hour=(hour*Math.PI/6)+(minute*Math.PI/(6*60))+(second*Math.PI/(360*60));
drawHand(ctx, hour, radius*0.5, radius*0.07);
//minute minute=(minute*Math.PI/30)+(second*Math.PI/(30*60));
drawHand(ctx, minute, radius*0.8, radius*0.07);
// second second=(second*Math.PI/30);
drawHand(ctx, second, radius*0.9, radius*0.02);
}
function drawHand(ctx, pos, length, width) {
ctx.beginPath();
ctx.lineWidth = width;
ctx.lineCap = "round";
ctx.moveTo(0,0);
ctx.rotate(pos);
ctx.lineTo(0, -length);
ctx.stroke();
ctx.rotate(-pos);
}
drawFace(ctx, radius);
drawNumbers(ctx, radius);
drawTime(ctx, radius);}
function drawTime(ctx, radius){
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
//hour hour=hour%12;
hour=(hour*Math.PI/6)+(minute*Math.PI/(6*60))+(second*Math.PI/(360*60));
drawHand(ctx, hour, radius*0.5, radius*0.07);
//minute minute=(minute*Math.PI/30)+(second*Math.PI/(30*60));
drawHand(ctx, minute, radius*0.8, radius*0.07);
// second second=(second*Math.PI/30);
drawHand(ctx, second, radius*0.9, radius*0.02);
}
function drawHand(ctx, pos, length, width) {
ctx.beginPath();
ctx.lineWidth = width;
ctx.lineCap = "round";
ctx.moveTo(0,0);
ctx.rotate(pos);
ctx.lineTo(0, -length);
ctx.stroke();
ctx.rotate(-pos);
}
Contoh Dijelaskan
Gunakan Tanggal untuk mendapatkan jam, menit, detik:
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
Hitung sudut jam tangan, dan menggambar panjang (50% dari radius), dan lebar (7% dari radius):
hour=hour%12;
hour=(hour*Math.PI/6)+(minute*Math.PI/(6*60))+(second*Math.PI/(360*60));
drawHand(ctx, hour, radius*0.5, radius*0.07);
hour=(hour*Math.PI/6)+(minute*Math.PI/(6*60))+(second*Math.PI/(360*60));
drawHand(ctx, hour, radius*0.5, radius*0.07);
Gunakan teknik yang sama untuk menit dan detik.
The drawHand () rutin tidak perlu penjelasan. Itu hanya menarik garis dengan panjang tertentu dan lebar.
Bagian V - Mulai Jam
Untuk memulai jam, memanggil fungsi drawClock pada interval:
JavaSricpt:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var radius = canvas.height / 2;
ctx.translate(radius, radius);
radius = radius * 0.90
//drawClock();setInterval(drawClock, 1000);
var ctx = canvas.getContext("2d");
var radius = canvas.height / 2;
ctx.translate(radius, radius);
radius = radius * 0.90
//drawClock();setInterval(drawClock, 1000);
Contoh Dijelaskan
Satu-satunya hal yang harus Anda lakukan (untuk memulai jam) adalah untuk memanggil fungsi drawClock pada interval.
Pengganti:
drawClock();
Dengan:
setInterval(drawClock, 1000);
Demikian tutorial dari kami membuat kanvas jam
semoga bermanfaat bagi kalian ^_^










0 Comments